Boulder QA’s 2020 Recommended Browser / Device List
Each year we send our partners recommendations for Browsers and Devices for the coming year based on Browser and Device statistics. If our partners do not have access to website or application usage analytics or defined browser/device specifications then they use this data when sizing new projects for development and QA. With 2020 nearly here we wanted to publish our recommendations to not just our partners, but to our readers as well.
With technology constantly changing with new operating systems, faster hardware and better screen resolutions it is challenge for us as technologists and our business partners to keep up with the latest trends and new hardware on the scene. We regularly check statistics to make sure that we are reviewing sites and applications using the best information available.
We also wanted to share what devices that we have physically in our QA Lab as well as how we address devices that we may not have physical devices for.
What browsers and devices are we recommending for 2020 and how do we come up with the recommendations for the coming year? This post is broken down into 3 sections:
2020 Recommended Browser / Device List
The following outlines BQA’s recommended Browser / Device List for 2020 based on the statistics we have obtained from Global Stats statcounter (https://gs.statcounter.com).
Browsers
- Chrome: latest version available
- Safari: latest version available
- Firefox: latest version available
- Edge on Windows 10
- IE 11 on Windows 10 (As required)
Android Devices
- Google Pixel 3 / OS 9
- Google Pixel / OS 8
- Samsung S8 / OS 7
iOS Devices
- iPhone X: iOS 13
- iPhone 7P: iOS 13
iPhone 6: iOS 12 - iPhone SE: iOS 12
- iPad Pro: iOS 13
Usage Statistics
Boulder QA has reviewed a number of sites that provide market share statistics across platforms and operating systems. We really like the flexibility of Global Stats statcounter (https://gs.statcounter.com). Global Stats calculate their statistics on the basis of more than 10 billion page views per month by people from all over the world onto their 2 million+ member sites. Global Stats allows the user to review the market share on a worldwide basis or narrow it down to a specific market region, for example the United States
With a majority of the Boulder QA partners and users located in the United States we are able to view this specific region and provide a recommendation to our clients on which browsers and devices will provide them with the best coverage for the website or application. When we have a client outside of the United States we can quickly adjust our inputs to their region and make recommendations with statistics to support their specific audience.
The following are the statistics BQA used to support our recommendations for 2020.
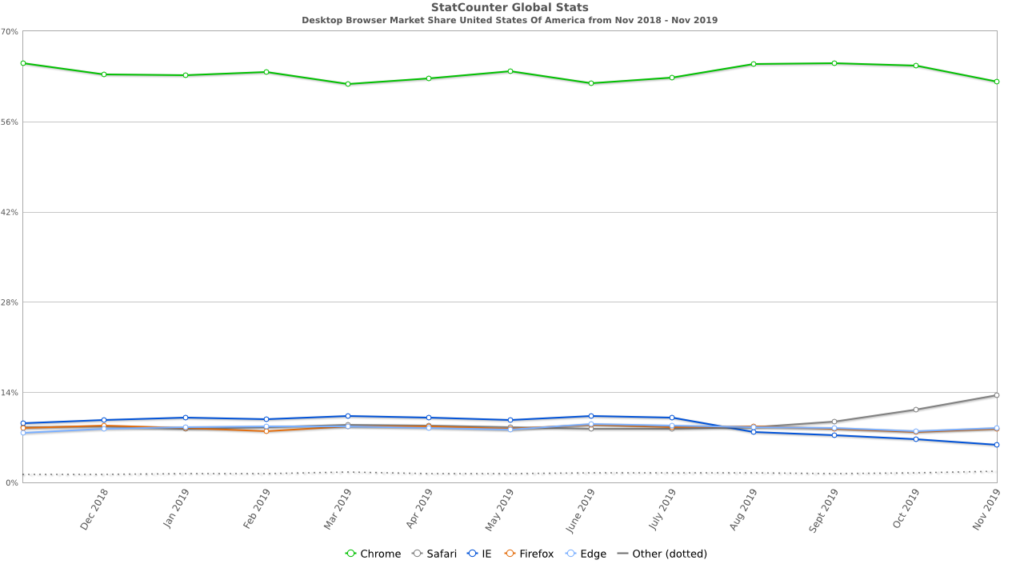
Desktop Browser Market Share
United States for the Last 12 months (Oct 2018 – Nov 2019)
| Chrome | Safari | Edge | Firefox | IE |
| 62.37% | 13.43% | 8.33% | 8.31% | 5.87% |

Source: StatCounter Global Stats – Browser Market Share
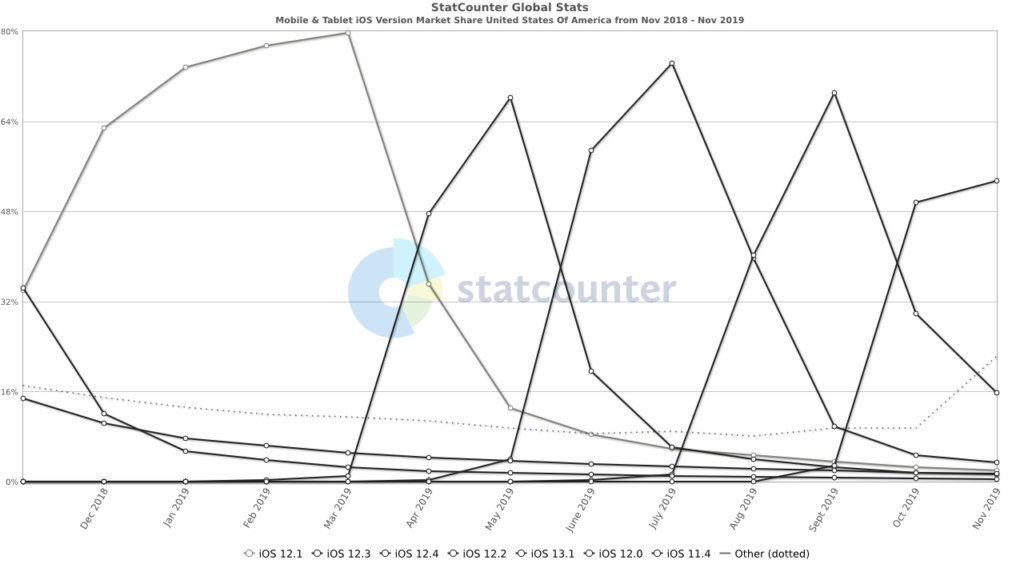
iOS Version Market Share
United States for the Last 12 months (Oct 2018 – Nov 2019)
| iOS 13.1 | iOS 12.4 | iOS 13.2 | iOS 12.3 | iOS 12.1 | iOS 10.3 |
| 53.67% | 15.88% | 14.44% | 3.43% | 2.07% | 1.56% |

Source: StatCounter Global Stats – iOS Version Market Share
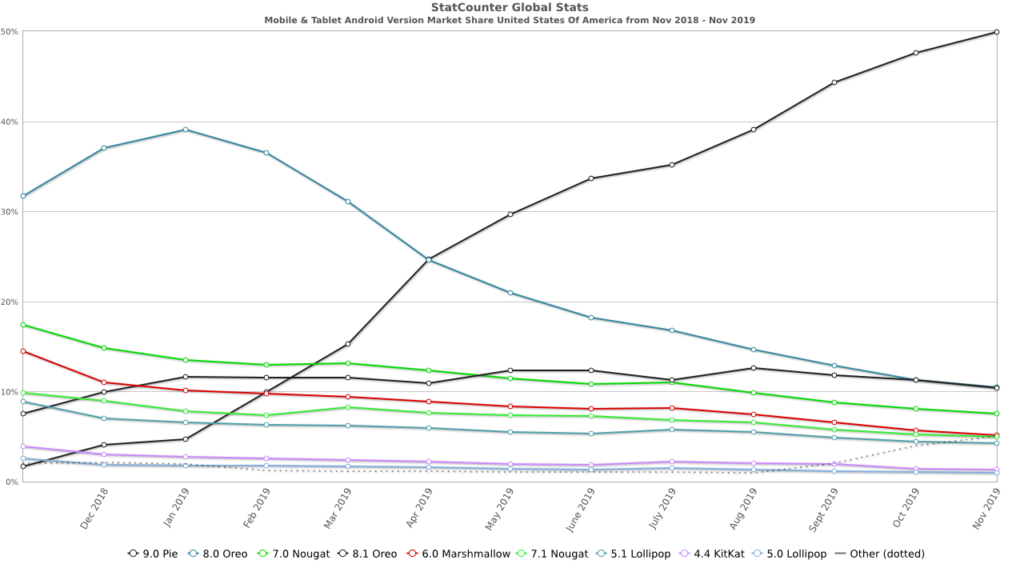
Android Version Market Share
United States for the Last 12 months (Oct 2018 – Nov 2019)
| 9.0 Pie | 8.0 Oreo | 8.1 Oreo | 7.0 Nougat | 6.0 Marshmallow | 7.1 Nougat |
| 47.79% | 10.55% | 10.44% | 7.56% | 5.17% | 4.95% |

Source: StatCounter Global Stats – Android Version Market Share
Boulder QA Test Lab
The following is a list of physical devices that BQA currently has in their lab. We also use BrowserStack (https://www.browserstack.com) to supplement the physical devices that we have in inventory. BrowserStack provides BQA the ability to review websites on devices that we may not currently have in our Test Lab or if a client has a very specific device that they would like reviewed.
While we believe the best review of any website or application is on a physical device we have found that BrowserStack provides us the ability to expand our lab with confidence for specific client requests that may occur outside of physical devices that we currently have outside of our lab.
We have also used BrowserStack to help identify issues which may always be repeatable within our client’s development environment. There have been cases where we have reported an issue to our development partners that they cannot reproduce in house. Using BrowserStack to verify the issue and allowing us to share those results with our development partners increases the ability to provide a quality product to the end users.
Desktops
- MacBook Pro
- Windows 10 (Physical and Virtual Machines)
- Windows 7 (Virtual Machines)
iOS Devices
- iPhone Xs / iOS 13
- iPhone X / iOS 13
- iPhone 8 / iOS 13
- iPhone 7P / iOS 13
- iPhone 7 / iOS 13
- iPhone 6S / iOS 12
- iPhone 6 / iOS 12
- iPhone 5s / iOS 12
- iPhone 5S / iOS 11
- iPhone SE / iOS 12
- iPad (2018) / iOS 13
- iPad Pro 10.5 / iOS 13
- iPad Mini 4 / iOS 13
Android Devices
- Pixel 3 / OS 9
- Pixel / OS 8
- Samsung S6 / OS 6
- Samsung Galaxy Tab A / OS 8
- Samsung Galaxy Tab E / OS 7

Recent Comments